Table of Contents
Here is good news, Now Custom domain in Github pages support HTTPS. We can say Officially supports HTTPS for custom domain in github page, as Github pages can still get https using cloudflare. If you are using github page on your subdomain (Using CNAME or ALIAS records for your custom domain) you are ready to go, visitors accessing your site via https are already getting your site with SSL certificates. If you are using root domain or A records to point your domain to GitHub you now need to Update the IP address. Custom Domain in GitHub Page Support HTTPS
GitHub Page and HTTPS
GitHub Pages is a static site hosting service. You can host any static sites with github. It was designed to host your personal, organization, or project pages. The good thing about Github page is that you can directly host your site from a GitHub repository. As it is just static site hosting service, it doesn’t support server-side code such as, PHP, Ruby, or Python.
GitHub Pages sites may be no larger than 1 GB. GitHub Pages sites have a bandwidth limit of 100GB per month.
GitHub Pages has supported custom domains since 2009, and sites on the *.github.io domain have supported HTTPS since 2016. GitHub Pages sites created after June 15, 2016 automatically served over HTTPS on *.github.io and sites before the date can enable HTTPS support from the repo settings.
Check: Blogger Officially Support HTTPS for Custom Domain
What is SSL and HTTPS
SSL (Secure Sockets Layer) is the standard security technology for establishing an encrypted link between a web server and a browser. The usage of SSL technology ensures that all data transmitted between the web server and browser remains encrypted.
HTTPS is the lock icon in the address bar, which is a encrypted website connection. This means any information passed over thought that domain and the user is encrypted. This make sure all the information passed are are not accessible by any middleman. HTTPS is what makes secure online banking and shopping possible.
Encryption is the process of encoding a message or information in such a way that only authorized parties can access it and those who are not authorized cannot. The receiver has the decryption key to decrypt the encrypted message and access them.
Let’s Encrypt
Let’s Encrypt is a free, automated, and open Certificate Authority. Blogger Provide the ssl from Let’s Encrypt certificates to its custom domain users. Let’s Encrypt certificates are valid for 90 days these certificates could made to be automatic update.
GitHub page on Subdomain
If you have GitHub page with Subdomain as its custom domain and you are using A record record you can Simply Update the A record with new IP addresses Follow the GitHub page on Root domain section. Or you can simply create a CNAME record that points to your default pages domain, such as YOUR-GITHUB-USERNAME.github.io to your subdomain.

If you had used CNAME Record in your subdomain your site already accessible on HTTPS. Now you need to go to the settings and Enforce HTTPS so that your non https users will be directed to HTTPS served page.
GitHub page on Root domain
If you are using github page on root domain you need to update your A records with new IP addresses from GItHub. If you are using A records Now you will get a error message something something like “Unavailable for your site because your domain is not properly configured to support HTTPS”

Now You need to Update your A records to the Following records:
- 185.199.108.153
- 185.199.109.153
- 185.199.110.153
- 185.199.111.153
Here I my Zone Records

DNS changes can take over a full day to update. After your DNS resolves you can update the setting to enforce the use of HTTPS form your Repository settings.
If you already had domains in github and now, you got the error message unavailable for your site because you have a custom domain configured. You need to add your domain again. So First clear the domain field and click Save, Then again enter your domain name and click Save.
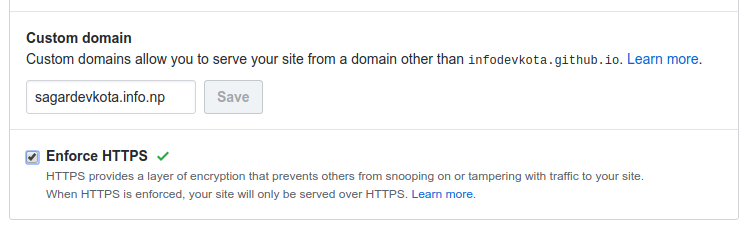
Enforce HTTPS
When you Create a CNAME record or as above values or when you create and Update your A Records as provided above your site will be accessible via HTTPS. But all the visitors accessing your site as https will be using secure connection where as all other accessing via http will be on the unsecure connection. The option to Force users to use HTTPS is Enforce HTTPS, Which is available on Repository settings.
When your DNS Resolved GitHub starts to generate certificates for your domain and it would take some time. You will get some message “Not yet available for your site because the certificate has not finished being issued”

And Finally my certificates has been issued Now I can Simply enable enforce https to force every visit to my website to secure connection. It take around 5 hours for my domain to get the Certificate being issued. So Just be calm and wait.

If you already had domains in github and now, you Get the error message unavailable for your site because you have a custom domain configured. You need to add your domain again. So First clear the domain file and click Save, Then again enter your domain name and click Save.
About New IP addresses
These new IP addresses don’t just allow us to serve your site over HTTPS, but also places your site behind a content delivery network (CDN), allowing us to serve your site from data centers around the world at fast speeds. CDN is a system of distributed servers that deliver Web content to a user, based on the geographic locations of the user.
Mixed Content
If you use some resources from other sites and if they are not on https then your site is not fully on HTTPS so for that you should update all the codes and make them to access via https, that is use https in the src=”https://….” or href=”https://…..”. You can solve the Mixed content on your blog using this free tool https://www.whynopadlock.com/ to find the unsecure contents.
Conclusion
GitHub Custom domain in github page support HTTPS. you can simply update your A records to get your site up and running using HTTPS. If you had used Cname records while using subdomain then your site already on HTTPS you can enable enforce https to direct all HTTP users to HTTPS. Custom Domain in GitHub Page Support HTTPS

This is Sagar Devkota Co-Founder of Time and Update. I write about Online Earning, Blogging, Web Hosting, Domain Registration, local technical news and some time about Cryptography. I also write about Git, Database, Java, Android, Linux (ubuntu). Studying Bachelor of Software Engineering.